Yesterday, I’ve spend some time trying to find a text-based web browser with support for JavaScript. Although I doubt many people would need that, I’ll post my findings, and show how to build and enable Javascript in eLinks web browser to access the web from a terminal in Linux (Ubuntu/Debian). Bear in mind that the implementation is far from complete, and most pages won’t work, at least for now.
Initial research pointed me to three potential candidates: links2, w3m + w3m-js extension, and elinks. Links2 used to have JavaScript, but support was poor, so they decided to remove it. w3m-js is an experimental patch to add JavaScript to w3m, but the link is broken, so we are left with elinks.
If you just want a text based web-browser, and do not care about JavaScript, you can just install links2, w3m, or elinks with apt-get. The versions I’ve tried in Ubuntu 12.04 LTS, and 13.10 do not support JavaScript.
|
1 2 3 4 5 6 7 8 9 10 11 |
elinks -version ELinks 0.12pre6 Built on May 13 2013 23:58:58 Features: Standard, IPv6, gzip, bzip2, UTF-8, Periodic Saving, Viewer (Search History, Timer, Marks), Cascading Style Sheets, Protocol (Authentication, File, CGI, Finger, FSP, FTP, HTTP, URI rewrite, User protocols), SSL (GnuTLS), MIME (Option system, Mailcap, Mimetypes files), LED indicators, Bookmarks, Cookies, Form History, Global History, Scripting (Perl), Goto URL History |
So I’ve had to build elinks development code. Elinks uses Mozilla SpiderMonkey JavaScript engine, so the first step is to install the development library, as well as pkg-config if it is not already installed on your system:
|
1 |
sudo apt-get install libmozjs185-dev pkg-config |
Now let’s download a tarball of the experimental code snapshot (Mine was on 20140208), extract the code and configure the build:
|
1 2 3 4 |
wget http://elinks.or.cz/download/elinks-current-0.13.tar.bz2 tar xjvf elinks-current-0.13.tar.bz2 cd elinks-0.13* ./configure |
Now scroll up a bit, and make sure SpiderMonkey has been enabled in configure log:
|
1 2 |
ECMAScript (JavaScript) ......... SpiderMonkey document scripting Browser scripting ............... SpiderMonkey |
In case it has not been enabled, check config.log to miss which library or package is missing.
Time to build and install elinks:
|
1 2 |
make -j8 sudo make install |
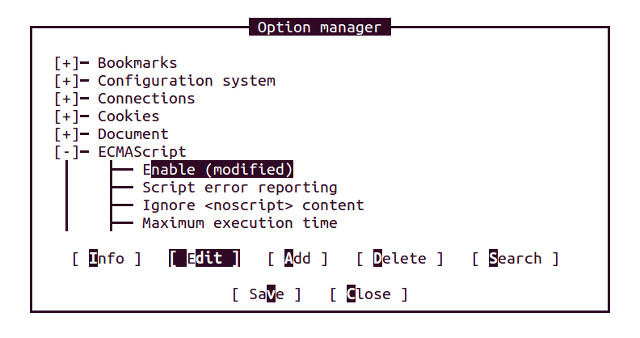
By default, JavaScript is not enabled. We’ll need to start elinks, press “Esc” twice to access to the top menu, and go to Setup->Options Manager. Expand ECMAScript menu, select Enable, and Edit to set the value to 1.
 Select Save to update the settings, and create a configuration file in ~/.elinks/elinks.conf. If you want to understand why some JavaScript does not work, you may want to enable Script error reporting which will pop a window for each JavaScript error.
Select Save to update the settings, and create a configuration file in ~/.elinks/elinks.conf. If you want to understand why some JavaScript does not work, you may want to enable Script error reporting which will pop a window for each JavaScript error.
I’ve tried it by running elinks http://javatester.org/javascript.html, but the page just says JavaScript is not supported. Other pages with JavaScript will have errors due to missing features, so it may only be usable in few cases.
If you want elinks to be the default text-based browser (www-browser), you may have to remove elinks package (apt-get remove elinks), and add it back to alternatives:
|
1 |
sudo update-alternatives --install /usr/bin/elinks www-browser /usr/local/bin/elinks 70 |
Now make sure it selected by default:
|
1 2 3 4 5 6 7 8 9 10 11 12 |
sudo update-alternatives --config www-browser There are 4 choices for the alternative www-browser (providing /usr/bin/elinks). Selection Path Priority Status ------------------------------------------------------------ * 0 /usr/local/bin/elinks 70 auto mode 1 /usr/bin/links2 69 manual mode 2 /usr/bin/lynx 40 manual mode 3 /usr/bin/w3m 25 manual mode 4 /usr/local/bin/elinks 70 manual mode Press enter to keep the current choice[*], or type selection number: |
You can also set the default Desktop browser (Chromium, Firefox..) using the command line by replacing www-browser, by x-www-browser.

Jean-Luc started CNX Software in 2010 as a part-time endeavor, before quitting his job as a software engineering manager, and starting to write daily news, and reviews full time later in 2011.
Support CNX Software! Donate via cryptocurrencies, become a Patron on Patreon, or purchase goods on Amazon or Aliexpress




Being nosey, why did you want a text-based web browser with support for JavaScript?
@onebir
I needed a JavaScript enabled text browser for the YouTube upload script. Until I found another solution that is…
Oh! Well now anyone who needs one has a nice tutorial 🙂
Have u used phantomjs? It is based on webkit and supports javascript. You can do all page processing in javascript.
Tks!! Finally I was able to install elinks w/ javascript – I’ve been trying to do so for more than 24 hours. Too bad it doesn’t fetch the webpages I need to harvest the data from, let’s move on to phantomjs to see if it solves my problem… But the tutorial is perfect!
At first I figured all that needs changing is changing the User Agent string, because ELinks defaults to its own text-based user agent. Any website would normally notice that it’s text-based and automatically assume it doesn’t support JS, I’d expect. I’ve tried Mozilla and Firefox with different options, but I seem to get crashes when clicking on JS links (or sometimes just loading a page with JS code). Considering that Mozilla’s Spidermonkey 1.8.5 (Ubuntu 12.04’s latest is libmozjs185-dev, which is 1.8.5) is heavily outdated, as in Firefox 4.0! I’d recommend installing Spidermonkey from source. I am attempting this myself. I… Read more »
I know at least one blind guy that would be very happy to use a text-based browser that supports javascript.
HI, someone can help me to embed the spidermonkey engine into links2.9 browser?
http://links.twibright.com/download/links-2.9.tar.gz
i’m beginner in gcc ..
Thanks
Roberto
Milan (italy)
Nice! If you want to learn more about how to install ELinks on Ubuntu Server you can checkout http://www.liviubalan.com/install-elinks-on-ubuntu-server
A Docker image containing ELinks compiled with ECMAScript support as described in this article is available here: https://hub.docker.com/r/linuxdojo/elinks-spidermonkey