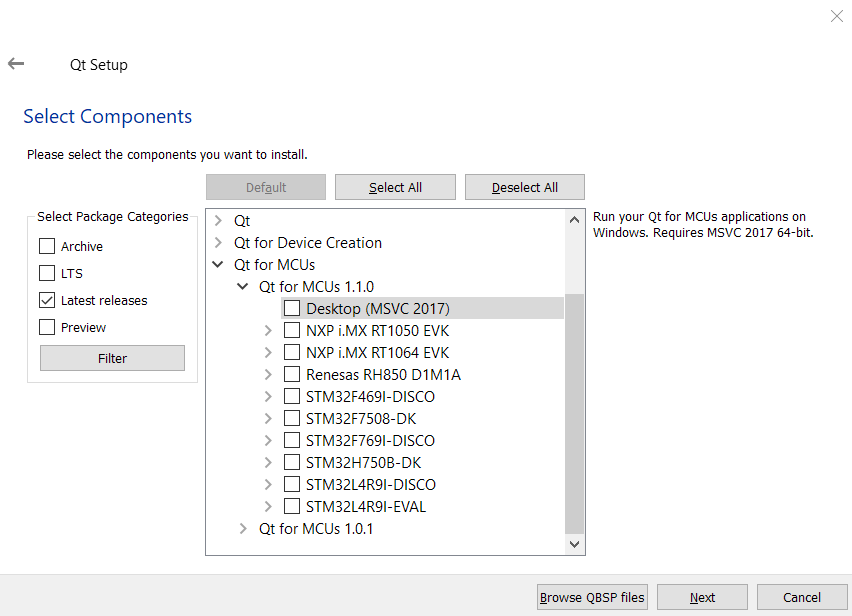
The first stable version of Qt for MCUs was released in August 2019 in order to bring Qt graphical toolkit to microcontrollers such as STMicro STM32F7, Renesas RH850, or NXP i.MX RT1050. Qt for MCUs would run bare metal on supported boards, and software engineers would develop graphical interface using QML and C++. Qt for MCUs 1.1 has just been released with the addition of more STM32 and i.MX RT boards, support for FreeRTOS real-time operating system, and more. Qt for MCUs 1.1 highlights: Five new supported boards: NXP i.MX RT 1064 EVK, STM32 H750B-DK, STM32 F469i-disco, STM32 L4R9i-disco, and STM32 L4R9i-eval Asset management Optional PNG compressions for assets to lower storage footprint Option to read data directly from flash memory for lower RAM consumption, or copy to RAM for better performance, at the cost of higher RAM consumption. FreeRTOS support (technology preview) to run background tasks without blocking the […]
NanoPi M4V2 Kit Review – Part 2: FriendlyCore Desktop
We’ve already seen how to assemble NanoPi M4V2 metal case kit which offers an Arm mini PC solution with support for NVMe SSD. The new NanoPi M4V2 Rockchip RK3399 SBC is an evolution of the M4 board that brings faster LPDDR4 memory and adds power & recovery buttons. Since we’ve already tested several RK3399 SBC‘s and TV boxes, I planned to focus the review on thermal design evaluation (i.e. see how well the board cools), and see how memory bandwidth evolved from LPDDR3 to LPDDR4. I wanted to do so both with Linux and Android, since I could compare NanoPC-T4 (LPDDR3) benchmarks in Android. But this requires an eMMC flash module, and I don’t own any. So instead I planned to run Armbian because of support for armbian-monitor for nice temperature chart but it’s not working just yet, so instead I’ve done all tests with FriendlyCore Desktop (rk3399-sd-friendlydesktop-bionic-4.4-arm64-20190926.img) based on […]
Qt/QML vs HTML5/AngularJS User Interfaces Showdown (Video)
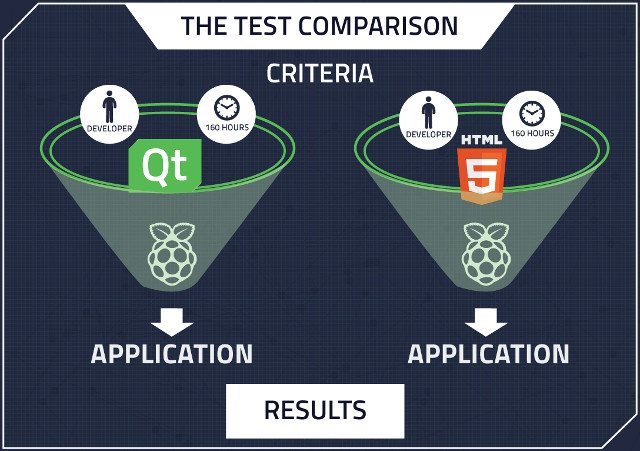
We now live in a world where there’s a push for higher level programming languages either based on web technologies like HTML5 or JavaScript, or other interpreted languages such as Python, and lower level languages such as C, C++, or – maybe more understandably – Assembler are often avoided by newcomers. But there are advantages of using native code, as demonstrated by Sequality, a software engineering company, who asked a developer familiar with HTML and C++ to develop a demo of an embedded systems using HTML5 + AngularJS and Qt/QML. The developer had 160 hours to develop the user interface for each framework, and with the resulting demos running on a Raspberry Pi 3 board with Raspbian, it was found that the Qt/QML implementation delivered a more responsive and functional user interface compared to the HTML5 version which tended to lag, and lacked support for touchscreen and a software keyboard […]
Future Versions of Ubuntu To Feature Mir Display Server Compatible With Android Graphics Drivers
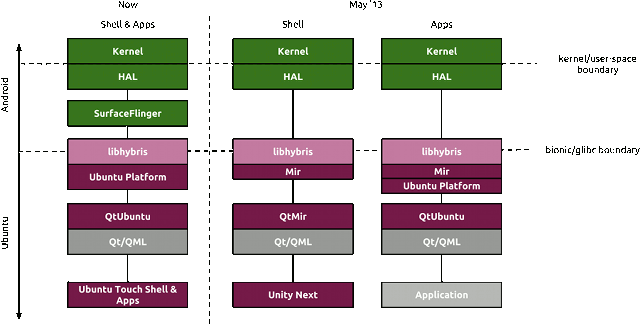
The X server is getting old, and many developers complain it’s not an optimal solution anymore due to its (over) complexity, which was why Wayland was developed. However, it turns out Ubuntu will not use Wayland, but instead their own display server called Mir which will be used in all form factors from phones to desktops. Phoronix has provided a quick summary about the key aspects of Mir: Mir is a new display server being developed at Canonical and it is not based on X.Org or Wayland. Android graphics drivers will be supported. Existing DRM/KMS/Mesa/GBM (the open-source Linux graphics drivers) will work. Canonical is pressuring the binary blob vendors to make their drivers compatible. There will be support for legacy X11 applications through an integrated root-less X.Org Server. Canonical will natively support GTK3 and Qt/QML toolkits with Mir. Mir will be used for all form factors from Ubuntu Phones to […]
Sailfish OS SDK Alpha Release Is Now Available for Linux
Sailfish OS is a new mobile operating system based on the Qt platform that will soon end-up in mobile phone near you. Until now it was possible to build the SDK yourself, but it was pretty challenging since the documentation was lacking, as Jolla, the company behind Sailfish OS, focused on development. The good news is that you don’t need to build the SDK yourself anymore, since Jolla has just released Sailfish SDK Alpha for Linux 32-bit & 64-bit, and Windows & Mac OS versions will come later. You’ll need a computer that meet the following requirements: A host machine running a Linux operating system Oracle’s VirtualBox version 4.1.18 or higher pre-installed on the host machine. About 5GB of free disk space 4GB of RAM or more is recommended You can get started in two steps: Install the SDK – Download the 32 bit or 64 bit Linux installer. (~650 […]
Qt on Embedded Systems – ELCE 2012
Lars Knoll, chief maintainer for the Qt Project, gives a presentation about Qt on embedded systems, including a demo with the Raspberry Pi at the Embedded Linux Conference Europe 2012 in Barcelona, Spain. Abstract: For well over 10 years, Qt has been used in many types of embedded devices, ranging from high-end medical systems, through mobile phones and smartphones, all the way to simple devices like coffee makers. This presentation will show some of the work that has been put in Qt throughout the years to support embedded devices, some of the challenges that the development team faced in order to bring a fully-featured desktop toolkit to resource-limited devices, along with solutions they came up with. Time permitting, the presenter will also show Qt demos running on an embedded device. This session is intended for embedded application developers looking to make use of the capabilities of recent hardware, as well […]
Canonical Announces Ubuntu for Phones
Canonical has just announced the Ubuntu for Phones platform that will allows users to have similar experience on desktops (Ubuntu Desktop), TVs (Ubuntu TV) and smartphones, avoiding the need to learn 2 different platform for the desktop and mobile devices. The user interface replaces the “Lock screen” with the “Welcome screen” (As shown in the middle of the picture above), which shows notifications and user data as you turn on your device. The user interface mostly eliminate buttons, and you can access features by swiping the edge of the phone. A swipe on the left edge will show the dash bar, giving access to most used apps and dash search, a swipe on the right edge will cycle through your opened apps, a swipe at the top will give access to notifications and allow changing settings right from there, and a swipe at a button will allow you to customize […]
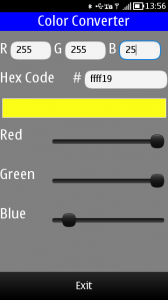
Color Converter for Nokia Symbian Anna / Belle
I’ve developed a small Qt Quick application called ColorConv that can convert RGB color to HEX color used in HTML pages (e.g. 255,255,255 -> #FFFFFF) and vice versa mainly to play with Qt Creator QML and test Nokia Ovi Store application submission process. You can enter the Red, Green, Blue values manually by typing with the default numerical keypad in Symbian or use the slider to select the value. Alternatively you can enter the hexadecimal code to get the RGB value. If you are interested, you can download it in Ovi Store and in case you have some requests please comment on the support page. Nokia Ovi Store Submission Process Nokia submission process is almost free (1 Euro) and it took about 2 weeks to get my application published. I basically followed the instructions given on submit Qt applications to the Ovi Store PDF. The first thing you have to […]