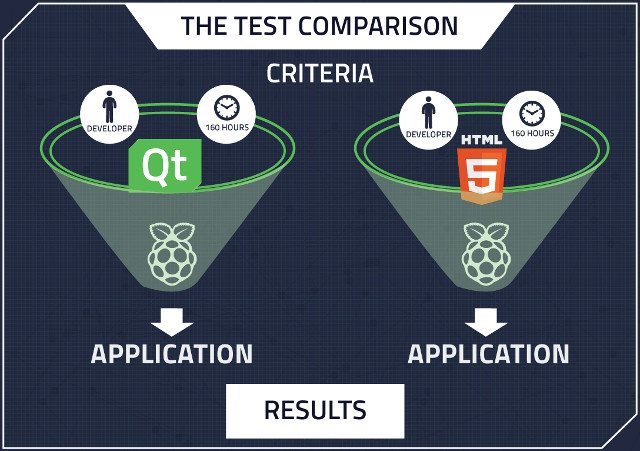
We now live in a world where there’s a push for higher level programming languages either based on web technologies like HTML5 or JavaScript, or other interpreted languages such as Python, and lower level languages such as C, C++, or – maybe more understandably – Assembler are often avoided by newcomers. But there are advantages of using native code, as demonstrated by Sequality, a software engineering company, who asked a developer familiar with HTML and C++ to develop a demo of an embedded systems using HTML5 + AngularJS and Qt/QML.
The developer had 160 hours to develop the user interface for each framework, and with the resulting demos running on a Raspberry Pi 3 board with Raspbian, it was found that the Qt/QML implementation delivered a more responsive and functional user interface compared to the HTML5 version which tended to lag, and lacked support for touchscreen and a software keyboard by default. The developer also reported that the testing and debugging process was easier with Qt. The two demos are shown side-by-side in the video below.
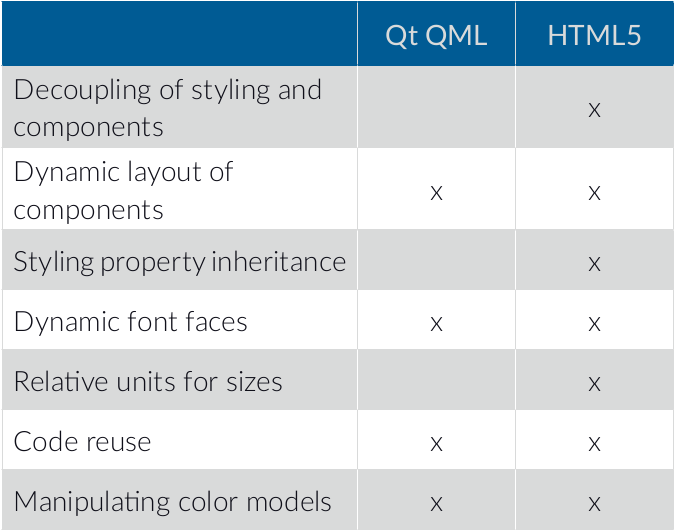
It may look like an advertisement for Qt, but Sequality was allegedly not paid by Qt to develop and showcase both demos showing a clear advantage for Qt/QML. You can always try to find flaws in their experiment, as they report more details in a 10-page whitepaper (contact details + email required), where they also mention that HTML5 may have more styling features than Qt.


Jean-Luc started CNX Software in 2010 as a part-time endeavor, before quitting his job as a software engineering manager, and starting to write daily news, and reviews full time later in 2011.
Support CNX Software! Donate via cryptocurrencies, become a Patron on Patreon, or purchase goods on Amazon or Aliexpress






This seems quite unscientific. The second technology has an advantage, a working prototype and design to begin with. You’d need multiple teams and both technologies as first tech for some teams.
Of course, Qt is faster. It’s a C Library. Compiled Binaries vs. Interpreted Language. This is one point. Another thing is that AngularJS isn’t the JS Framework known for the best performance. Better use React or InfernoJS. That’s way faster. Another thing is that web frameworks are built for Browsers. So you can use it on every platform without installing binaries. Which is a huge benefit by the way. But yes, this comparison is like Pineapple vs. Tomatoes.
Yes, not a fair comparison due to the browser not supporting the Pi gfx hardware.
The problem is not HTML5 its GPU support on the Pi
exactly, QT5 is a good framework but how compile it (qtwebkit) without better vpu, gpu mainline support on arm
This is a nonsense for two reasons . I am a c/c++ developer, but I needed to explore html5/css world to make myself an opinion. I evaluated js frameworks like angular 2 and above. Developping angular application means using web technology api and mechanism, this is not the same as developping QT/C+ application . You have to keep in mind that web technology means frontend and backend. If you have a bad architecture in any case, your application will suck.This means we can not compare two different worlds in term of technical skills which are completely different ! furthermore, this… Read more »